font : : กำหนดค่ารวมกันได้ เช่น ลักษณะตัวอักษร ขนาด รูปแบบ
font-family : : รูปแบบตัวอักษร
font-size : : ขนาดตัวอักษร
font-style : : ลักษณะตัวอักษร
font-varient : : ตัวแรกจะมีขนาดใหญ่
font-weight : : น้ำหนักตัวอักษร
CSS Font Families รูปแบบตัวอักษร
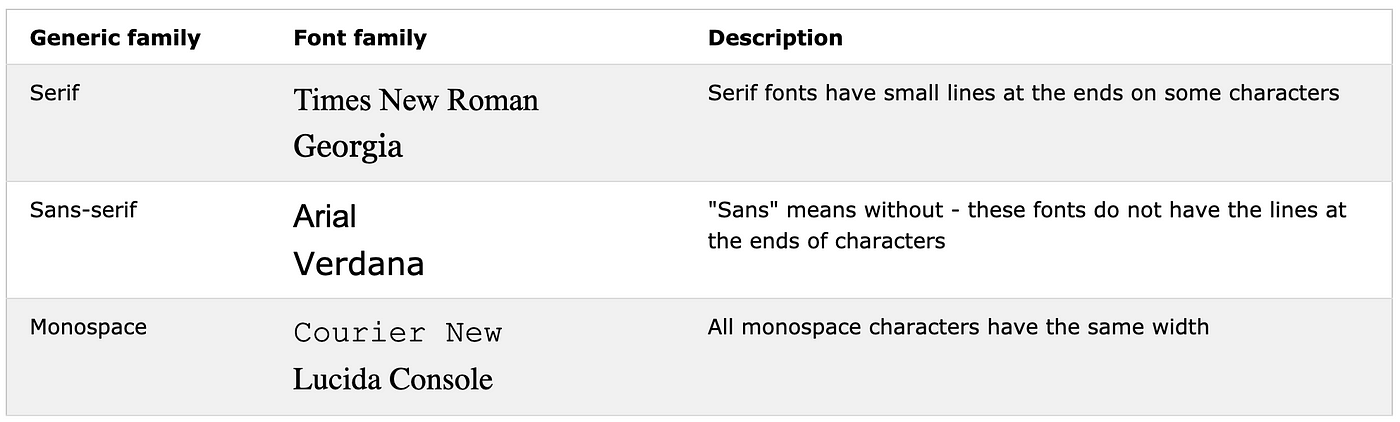
ใน CSS มี 2 ชนิด ที่เป็นชื่อของ font family คือ
generic family : กลุ่มของ baptismal font families คล้ายกับ ( `` Serif '' หรือ `` Monospace '' ) font family : ระบุ font family ( `` Times New Roman '' หรือ '' Arial '' )Reading: CSS Fonts รูปแบบตัวอักษร

 Table : generic family and font family
Table : generic family and font family
Font Family รูปแบบตัวอักษร
กำหนดค่า font family รูปแบบของตัวอักษร [ font family : …………… ; ] และถ้า baptismal font syndicate มีมากกว่าหนึ่งคำ ให้ใช้เครื่องหมาย quotation marks (, )
doctype hypertext markup language
CSS Font Families
generic family - a group of font families with a similar look (like "Serif" or "Monospace")
font family - a specific font family (like "Times New Roman" or "Arial")

 font-family: ‘Segoe UI’, Tahoma, Geneva, Verdana, sans-serif;
font-family: ‘Segoe UI’, Tahoma, Geneva, Verdana, sans-serif;
Font Style ลักษณะตัวอักษร
กำหนด Font Style เป็นแบบธรรมดา หนา เอียง ตามคำสั่งนี้ [ font-style : ………. ; ]
normal - ธรรมดา
italic - ตัวเอียง
oblique - ตัวเอียง
มาลองทำกันเลย
doctype hypertext markup language
CSS Font Families
generic family - a group of font families with a similar look (like "Serif" or "Monospace")
font family - a specific font family (like "Times New Roman" or "Arial")

 font-style: italic; //ตัวอักษรเอียง
font-style: italic; //ตัวอักษรเอียง
Font Size ขนาดตัวอักษร
กำหนดค่าขนาดของตัวอักษร [ font-size : ………. ; ]
Set Font Size With Pixels กำหนดขนาด Font ด้วย Pixels
doctype hypertext markup language
CSS Font Families
generic family - a group of font families with a similar look (like "Serif" or "Monospace")
font family - a specific font family (like "Times New Roman" or "Arial")

 font-size: 50px; //ขนาดของตัวอักษร
font-size: 50px; //ขนาดของตัวอักษร
Set Font Size With Em กำหนดขนาด Font ด้วย Em
doctype hypertext markup language
CSS Font Families
generic family - a group of font families with a similar look (like "Serif" or "Monospace")
font family - a specific font family (like "Times New Roman" or "Arial")
Read more: Azerbaijan Premier League

 font-size: 5em; //ขนาดของตัวอักษร ด้วยem /*80px/16=5em */
font-size: 5em; //ขนาดของตัวอักษร ด้วยem /*80px/16=5em */
Use a Combination of Percent and Em ใช้ % และ em ร่วมกัน
doctype hypertext markup language
CSS Font Families
generic family - a group of font families with a similar look (like "Serif" or "Monospace")
font family - a specific font family (like "Times New Roman" or "Arial")
font-size: 100%; //ขนาดตัวอักษร ด้วย percent ; font-size: 5em; //ขนาดตัวอักษร ด้วยem /*80px/16=5em */ ; font-size: 1.5em; //ขนาดตัวอักษร ด้วยem/*24px/16=1.5em */
Font Weight น้ำหนักตัวอักษร
การกำหนดค่าความหนา ความบางของตัวอักษร [ font-weight : …….. ; ] responsive Font Size กำหนดค่าตัวอักษรด้วย vm ( size. 1vw = 1 % )
doctype hypertext markup language
CSS Font Families
style="font-size: 2vw;"
> //ขนาดตัวอักษร 2 vm
generic family – a group of font families with a similar look (like “Serif” or “Monospace”)
font family – a specific font family (like “Times New Roman” or “Arial”)

 font-weight: bold; //อักษรตัวหนา
font-weight: bold; //อักษรตัวหนา
Font Variant ตัวแรกจะมีขนาดใหญ่
จะมีอยู่ 2 แบบ ให้เรากำหนด ดังนี้ [ font-variant : ……….. ; ]
1.normal คือไม่มีอะไรเปลี่ยนแปลง
2.small-caps คือจะแปลงตัวอักษรให้เป็นตัวอักษรตัวใหญ่ทั้งหมด ตัวอักษรตัวแรกของคำจะมีความแตกต่างจากพวก คือจะมีขนาดใหญ่ขึ้นไปอีก
มาลองเขียนกัน ! ! !
doctype hypertext markup language
CSS Font Families
style="font-size: 2vw;"
> //ขนาดตัวอักษร 2 vm
generic family – a group of font families with a similar look (like “Serif” or “Monospace”)
font family – a specific font family (like “Times New Roman” or “Arial”)

 font-variant: small-caps; //ตัวแรกจะมีขนาดใหญ่
font-variant: small-caps; //ตัวแรกจะมีขนาดใหญ่
ส่งท้ายนี้
Read more: Wikipedia
Font คือการเอาทุกอย่างมาเขียนรวม เช่น
baptismal font : italic 20px Verdana ; //ลักษณะตัวอักษร ขนาด รูปแบบ

 font: italic 20px Verdana; ยังลองดูน่ะ ติชมมาได้เลยเราจะได้ปรับปรุงแนวทางการเขียนถ้าเข้าใจ บางทีเราเองก็เริ่มงง ฮาๆๆ เรื่องนี้เกี่ยวกับ Font ล้วนๆ มีวัวผสมหน่อย มีการเอาเนื้อหาจากเรื่องอื่นมาแจมหน่อยๆ เพื่อให้มีสีสันมากขึ้นขึ้นขึ้น
font: italic 20px Verdana; ยังลองดูน่ะ ติชมมาได้เลยเราจะได้ปรับปรุงแนวทางการเขียนถ้าเข้าใจ บางทีเราเองก็เริ่มงง ฮาๆๆ เรื่องนี้เกี่ยวกับ Font ล้วนๆ มีวัวผสมหน่อย มีการเอาเนื้อหาจากเรื่องอื่นมาแจมหน่อยๆ เพื่อให้มีสีสันมากขึ้นขึ้นขึ้น
